Integrating with WordPress
The official PicPerf WordPress plugin is a stupid-easy way to make your website’s images faster, lighter, and more SEO-friendly.
Getting Started
Section titled “Getting Started”Before installing the plugin, you’ll need to do the following:
1. Create an account.
Section titled “1. Create an account.”In order to benefit from this plugin, you’ll need to first sign up for a plan at picperf.io. You’ll automatically be given a 14-day free trial (no card required), but in order keep your images optimized beyond that, upgrade to a regular plan.
2. Add your domain.
Section titled “2. Add your domain.”Add your website’s domain inside the PicPerf dashboard. If your WordPress site runs on a different domain from your public website, you’ll need to add both domains.
Installation & Activation
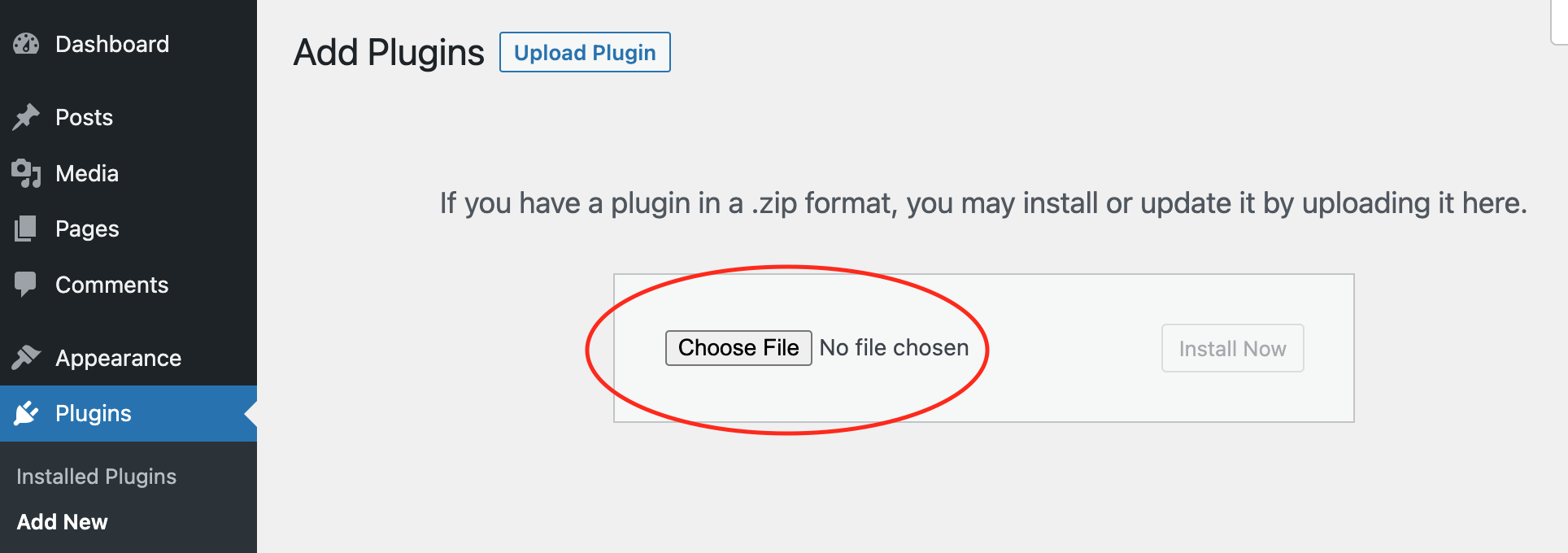
Section titled “Installation & Activation”After creating an account and adding a domain, download the plugin here. Then, install it in the WordPress admin plugin page by uploading the .zip file you just downloaded.

After it’s successfully installed, activate it.

Using Composer?
Section titled “Using Composer?”To install the PicPerf WordPress plugin with Composer, make sure the composer/installers package is installed in your project:
"require": { "composer/installers": "^2.2" },In addition, you’ll need to set your install-paths property, so the plugin is installed where your WordPress plugins live:
"extra": { "installer-paths": { "wp-content/plugins/{$name}/": [ "type:wordpress-plugin" ] } },Then, run composer require picperf/wordpress. Activate your newly installed plugin, and you’re set.
Using the Plugin
Section titled “Using the Plugin”This plugin will automatically prefix every URL found in an image tag with the PicPerf host, allowing it to be optimized, reformatted, and globally cached. By default, it’ll impact every image that’s rendered in the final HTML output of your page.
Changing Transformation Scope
Section titled “Changing Transformation Scope”If you’d like to disable universal URL transformations, you can set the PICPERF_TRANSFORMATION_SCOPE constant in your wp-config.php file to null. Setting it to CONTENT will cause only images rendered via the the_content filter to be transformed. For example:
// Transform all images (default).define('PICPERF_TRANSFORMATION_SCOPE', 'ALL');
// Only transform `the_content` images.define('PICPERF_TRANSFORMATION_SCOPE', 'CONTENT');
// Transform no images.define('PICPERF_TRANSFORMATION_SCOPE', null);Adjusting Settings
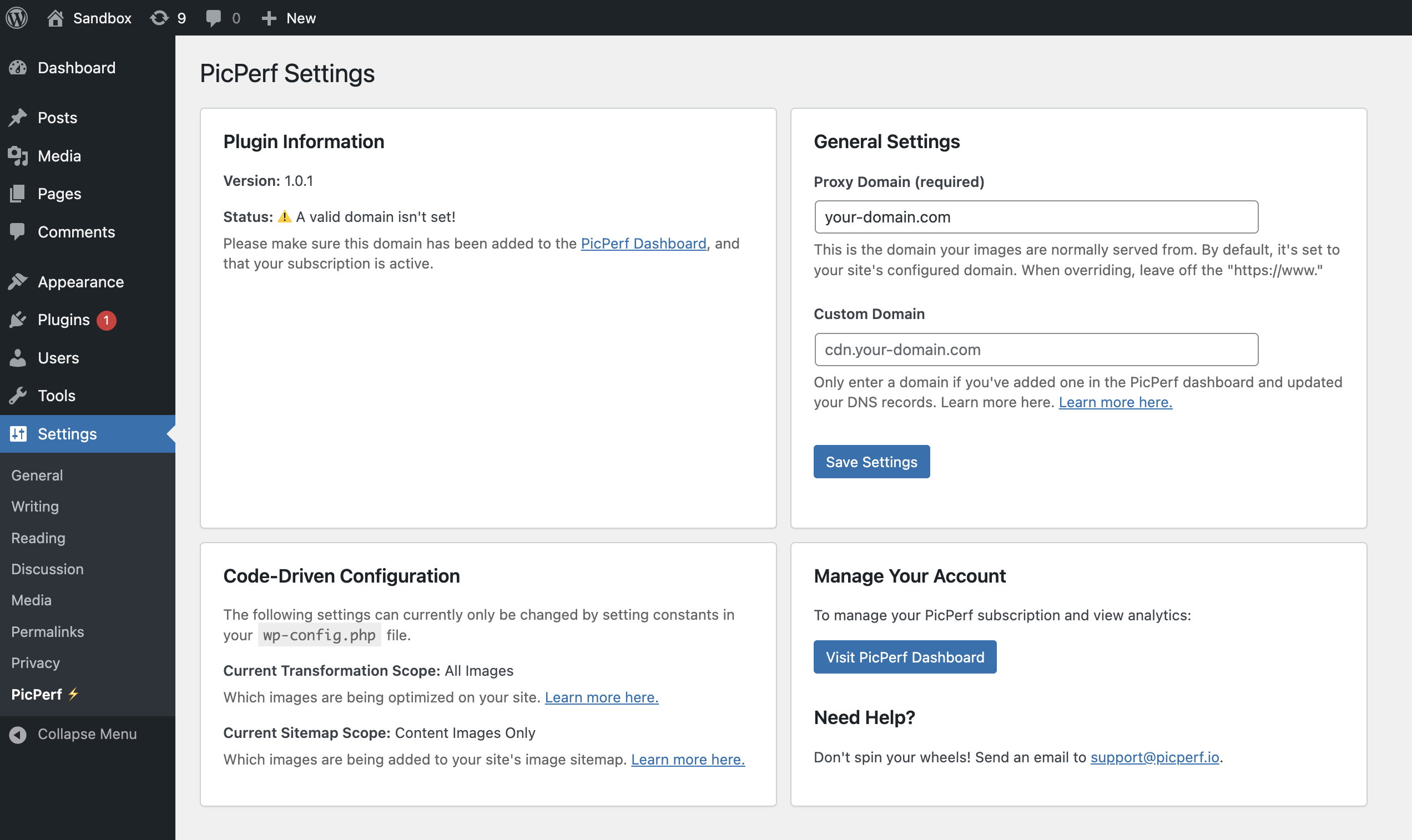
Section titled “Adjusting Settings”You can view the plugin’s settings by navigating to Settings > PicPerf ⚡ in your sidebar:

Here, you’ll be able to get an overview of your subscription & domain statuses, quick access to support & account management, and configuration statues. Specifically, you can modify the following settings on this page:
Proxy Domain
Section titled “Proxy Domain”This is required, but the default is set automatically for you, using your site URL. Your proxy domain is the where your images are normally served from (ex: your-domain.com/wp-content/uploads/2025/10/some-image.png). This should match the proxy domain you’ve added to the PicPerf dashboard.
Custom Domain
Section titled “Custom Domain”If you’d like to serve your images from a specific domain (ex: cdn.your-domain.com), set that here. This must be done after setting up the domain in the PicPerf dashboard and your domain’s DNS settings. For more documentation on this process, see here.
Using an Auto-Generated Image Sitemap
Section titled “Using an Auto-Generated Image Sitemap”When a sitemap_path query parameter is set on an image, PicPerf will automatically include it in an image sitemap generated for you. By default, no images are included in the sitemap. However, you can enable this by setting the PICPERF_ADD_SITEMAP_PATH constant.
You
// Include no images in sitemap (default).define('PICPERF_ADD_SITEMAP_PATH', null);
// Only add `the_content` images to sitemap.define('PICPERF_ADD_SITEMAP_PATH', 'CONTENT');
// Add all image so sitemap.define('PICPERF_ADD_SITEMAP_PATH', 'ALL');Auto-Registered Sitemap Endpoint
Section titled “Auto-Registered Sitemap Endpoint”By default, this plugin will register an image sitemap for your site at https://ur-site.com/picperf/sitemap and add a <link> tag to the <head> of your pages.
All this endpoint does is proxy the auto-generated sitemap provided at https://picperf.io/sitemap/ur-site.com. The benefit is that search engines will be able to crawl and index it, since it’ll be available through your domain (as set returned by the get_site_url() function).
If you’d like to disable this endpoint, set the PICPERF_DISABLE_SITEMAP to true.
<?php
define('PICPERF_DISABLE_SITEMAP', true);Manually Transforming URLs
Section titled “Manually Transforming URLs”If you’ve disabled universal transformation and would like to manually handle images, you may use the PicPerf/transformUrl() function. It’s available globally when the plugin is active:
$transformedUrl = PicPerf\transformUrl("https://example.com/my-image.jpg");
// https://picperf.io/https://example.com/my-image.jpgWhat If My Subscription is Cancelled?
Section titled “What If My Subscription is Cancelled?”If paused or cancelled, your images will remain to be prefixed as long as the plugin is active. However, you won’t get any of the optimization benefit. Instead, your images will just pass through as if they’re being served from your own site (with a little bit of extra latency, since they’ll still be getting routed through picperf.io). If you’d like to revert your images and stop using PicPerf, simply deactivate the plugin after removing any PicPerf\transformUrl() calls as described above.
Changelog
Section titled “Changelog”- v0.0.1 - Initial verison is released.
- v0.1.0 - Add transformation support for images constructed through the
wp_get_attachment_image_attributesfilter. - v0.2.0 - Add transformation support to featured images.
- v0.3.0 - Transform image URLs in
<style>tags andstyle=attributes. - v0.4.0 - Include automated sitemap generation support.
- v0.4.1 - Update documentation.
- v0.5.0 - Add auto-configured image sitemap endpoint.
- v1.0.0 - Add custom domain support and configurable proxy domain setting.
- v1.0.1 - Ensure auto-registered sitemap respects configured proxy domain.
- v1.2.0 - Add support for hiding proxied domains.
Wanna See the Code?
Section titled “Wanna See the Code?”Here you go: github.com/alexmacarthur/picperf-wordpress